Kamis, 10 Desember 2009
Rabu, 09 Desember 2009
tugggaaaasss hate-ml
hmmmm...
melihat rumus html di bwh nih orang2 bilang sii nyusahin..
hmmm.. padahal emg iye jga cih....
hahahahahaha
html bisa dibuat di notepad ataupun di web design
contoh :
<html>
<body>
<head>
<title> n masii banyak gy dahh..
nahh kita masuk ke yang dasar...

nahh ni html'nya :
<html>
<head><title>LETAKAN JUDUL DISINI</title></head>
<body>
Ini baris pertama <br><br>
Dan ini baris ke tiga <br>
Kalau ini baris ke empat <br>
</body>
</html>
nahh sekarang kita masuk ke tinggkat selanjutnya...
ini adalah macam macam perintah/tag untuk teks.......

nahh ini html'nya...
<html>
<head>
<title> LATIHAN HTML </title>
</head>
<body bgcolor="#FFFFFF">
<p align="left">
Paragraf ini rata kiri <br>
Paragraf ini rata kiri <br>
Paragraf ini rata kiri <br>
Paragraf ini rata kiri <br>
<p>
br digunakan untuk ganti baris <br><br>
<b> Kalimat ini akan dicetak bold </b> <br>
<i> Kalimat ini akan dicetak Italic </i> <br>
<b><i> Kalimat ini akan dicetak bold dan italic </i></b>
<hr width="1000"><br>
Perintah ini dibuat untuk membuat garis
</body>
</html>
nahhh itu tadi adalah perintah/tag untuk konfigurasi teks..
sekarang kita masuk ke selanjutnya,,,
kita mempelajari membuat tabel dengan html

ini html'nya :
<html>
<head>
<title> Latihan table </title>
</head>
<body>
<table width="331" height="60" border="1">
<tr>
<td align="center"> 1 </td>
<td align="center"> 2 </td>
</tr>
<td align="center"> 3 </td>
<td align="center"> 4 </td>
</table>
</body>
</html>
dan...

htmlnya :
<br /><head>
<br /> <title> Latihan table </title>
<br /></head>
<br /><body>
<br /> <table width="421" height="81" border="1">
<br /> <tr>
<br /> <td align="center"> 1 </td>
<br /> <td align="center"> 2 </td>
<br /> <td align="center"> 3 </td>
<br /> </tr>
<br /> <td align="center"> 4 </td>
<br /> <td align="center"> 5 </td>
<br /> <td align="center"> 6 </td>
<br /> </tr>
<br /> <td align="center">7</td>
<br /> <td align="center">8</td>
<br /> <td align="center">9</td>
<br /> </table>
<br /></body>
<br /></html>
nahhh itu yang tabel standar...
ada pun yang variasi.. contohnya seperti ini :

<html>
<head>
<title> Latihan table </title>
</head>
<body>
<table width="452" height="77" border="1">
<tr>
<td colspan="3" align="center"> 1 </td>
<tr>
<td colspan="2" align="center"> 2 </td>
<td align="center"> 3 </td>
<tr>
<td align="center"> 4 </td>
<td align="center"> 5 </td>
<td align="center"> 6 </td>
</table>
</body>
</html>
atau...

<html>
<head>
<title> Latihan table </title>
</head>
<body>
<table width="222" height="85" border="1">
<tr>
<td width="131" align="center"> 1 </td> <td width="105" rowspan="2" align="center"> 2 </td></tr>
<tr>
<td align="center"> 3 </td></tr>
</table>
</body>
</html>
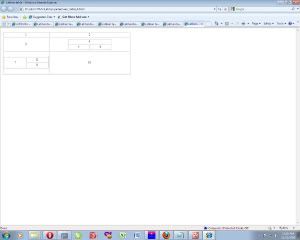
atau....

<html>
<head>
<title> Latihan table </title>
</head>
<body>
<table width="575" height="194" border="1">
<tr>
<td width="200" align="center"> 1 </td>
<td width="359" align="center"> 2 </td>
</tr>
<td height="58" align="center"> 3 </td>
<td align="center"><table width="200" border="1">
<tr>
<td colspan="2" align="center"> 4 </td>
</tr>
<tr>
<td width="92" align="center"> 5 </td>
<td width="92" align="center"> 6 </td>
</tr>
</table></td>
</tr>
<td height="103" align="center"><table width="200" border="1">
<tr>
<td rowspan="2" align="center"> 7 </td>
<td align="center"> 8 </td>
</tr>
<tr>
<td align="center"> 9 </td>
</tr>
</table></td>
<td align="center"> 10 </td>
</table>
</body>
</html>
nahhhh....
chapchuseyo yawh chingu...
mianhe yawh klo dda kekurangan nna.....^_^
Diposting oleh Celline is Lollipop Girl di 00.25 0 komentar
Senin, 07 Desember 2009
nahhh...
dalam entri kali ini sayah mw ngebahas sedikit tentang gmna cara'a buat form dengan html....nah saya ajja binundt...ppa agy x'lian...wkwkwkw
membuat form itu sebenarnya adalah perluasan dari tabel..
membuat form ini bisa dilakukan di aplikasi notepad ataupun dreamweaver ataupun yang lainnya..
lansung ajja gw kasii contoh form'nya...
html'nya dlu ya..
<html>
<head>
<title>Data siswa</title>
</head>
<body>
<br>
<br>
<table border="1">
<tr>
<td colspan="2" align="center" width="500"><font size="16">Data Siswa</font></td>
</tr>
<tr>
<td align="left" width="100">Nama lengkap</td>
<td align="left"><input type="text" name="teks1"></td>
</tr>
<tr>
<td align="left" width="100">Nama panggilan</td>
<td align="left"><input type="text" name="teks2"></td>
</tr>
<tr>
<td align="left" width="100">Agama</td>
<td align="left"><select name="s1"><option>Islam</option>
<option>Kristen</option>
<option>Hindu</option>
<option>katolik</option>
<option>Protestan</option>
</tr>
<tr>
<td align="left" width="100">Jenis Kelamin</td>
<td align="left"><select name="s1"><option>laki-laki</option>
<option>Perempuan</option>
<tr>
<td align="left" width="100">Alamat</td>
<td align="left"><textarea name="alamat" rows="8" cols="50">Jangan lupa isikan alamat anda di kotak ini !!!
</textarea>
</tr>
<tr>
<td colspan="2" align="center" width="500"><font size="16">®®®</font></td>
</tr>
<tr>
<td colspan="2" align="center" width="500"><font size="11">©©©</font></td>
</tr>
<tr>
<td align="left" width="100">Hobby</td>
<td align="left"><input type="radio" name="r1">Membaca
<input type="radio" name="r1">Menulis
<input type="radio" name="r1">Menyanyi
</tr>
<tr>
<td align="left" width="100"><font size="2">Makanan Favorit</td>
<td align="left"><input type="checkbox" name="c1">Soto
<input type="checkbox" name="c1">Bakso
<input type="checkbox" name="c1">Nasi Goreng
</tr>
<tr>
<td align="left" width="100"><input type="submit" value="SUBMIT"></td>
<td align="center"><input type="reset" value="RESET"></td>
</tr>
</body>
</html>
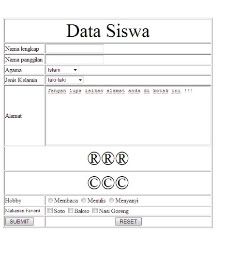
nahh hasilnya bkal jadi kya gni.. :

pusing kkan???
hahaha sama saya juga...
yha selamat mencoba ajja dehh... ^_^
dalam entri kali ini sayah mw ngebahas sedikit tentang gmna cara'a buat form dengan html....nah saya ajja binundt...ppa agy x'lian...wkwkwkw
membuat form itu sebenarnya adalah perluasan dari tabel..
membuat form ini bisa dilakukan di aplikasi notepad ataupun dreamweaver ataupun yang lainnya..
lansung ajja gw kasii contoh form'nya...
html'nya dlu ya..
<html>
<head>
<title>Data siswa</title>
</head>
<body>
<br>
<br>
<table border="1">
<tr>
<td colspan="2" align="center" width="500"><font size="16">Data Siswa</font></td>
</tr>
<tr>
<td align="left" width="100">Nama lengkap</td>
<td align="left"><input type="text" name="teks1"></td>
</tr>
<tr>
<td align="left" width="100">Nama panggilan</td>
<td align="left"><input type="text" name="teks2"></td>
</tr>
<tr>
<td align="left" width="100">Agama</td>
<td align="left"><select name="s1"><option>Islam</option>
<option>Kristen</option>
<option>Hindu</option>
<option>katolik</option>
<option>Protestan</option>
</tr>
<tr>
<td align="left" width="100">Jenis Kelamin</td>
<td align="left"><select name="s1"><option>laki-laki</option>
<option>Perempuan</option>
<tr>
<td align="left" width="100">Alamat</td>
<td align="left"><textarea name="alamat" rows="8" cols="50">Jangan lupa isikan alamat anda di kotak ini !!!
</textarea>
</tr>
<tr>
<td colspan="2" align="center" width="500"><font size="16">®®®</font></td>
</tr>
<tr>
<td colspan="2" align="center" width="500"><font size="11">©©©</font></td>
</tr>
<tr>
<td align="left" width="100">Hobby</td>
<td align="left"><input type="radio" name="r1">Membaca
<input type="radio" name="r1">Menulis
<input type="radio" name="r1">Menyanyi
</tr>
<tr>
<td align="left" width="100"><font size="2">Makanan Favorit</td>
<td align="left"><input type="checkbox" name="c1">Soto
<input type="checkbox" name="c1">Bakso
<input type="checkbox" name="c1">Nasi Goreng
</tr>
<tr>
<td align="left" width="100"><input type="submit" value="SUBMIT"></td>
<td align="center"><input type="reset" value="RESET"></td>
</tr>
</body>
</html>
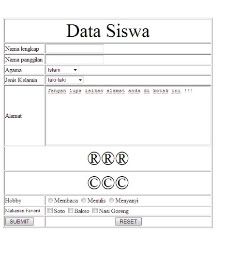
nahh hasilnya bkal jadi kya gni.. :

pusing kkan???
hahaha sama saya juga...
yha selamat mencoba ajja dehh... ^_^
Diposting oleh Celline is Lollipop Girl di 07.03 0 komentar
Langganan:
Postingan (Atom)